Properti posisi relatif mungkin adalah tipe posisi yang paling misterius. Namun, setelah kami memahami cara kerjanya, kami dapat menggunakannya untuk keuntungan kami saat mendesain tata letak dengan Divi. Anda akan mempelajari hal-hal baru dalam tutorial ini.
Memang, dalam tutorial ini, kita akan membahas:
- Ikhtisar dari empat jenis pemosisian Divi
- Bagaimana posisi relatif “memposisikan” suatu elemen Divi
- 4 alasan yang membenarkan penggunaan posisi relatif di Divi
- Posisi relatif vs margin
- Posisi relatif vs Transformer Translate
Presentasi dari empat jenis posisi Divi
Posisi relatif adalah salah satu dari empat jenis posisi yang tersedia di Divi. Berikut sekilas masing-masing di bawah ini.
Statis (default)

Secara teknis, elemen statis tidak "diposisikan" karena tetap dengan aliran normal atau urutan elemen di laman, dan tidak merespons properti atas, kanan, bawah, dan kiri seperti elemen yang diposisikan lainnya (mis. itulah sebabnya tidak ada offset yang tersedia di Divi untuk item dalam posisi statis / default). Di Divi, saat kami memilih posisi default untuk modul, kami memilih posisi statis. Juga harus disebutkan bahwa beberapa elemen Divi (seperti garis dan bagian) akan memiliki posisi relatif secara default (bukan posisi statis).
relatif

Elemen yang diposisikan secara relatif sangat mirip dengan elemen statis yang mengikuti alur normal halaman. Perbedaan utamanya adalah bahwa elemen yang diposisikan secara relatif dapat diposisikan menggunakan properti atas, bawah, kiri, dan kanan. Selain itu, tidak seperti elemen statis, elemen tersebut juga dapat diposisikan menggunakan properti Indeks Z.
absolu

Elemen yang benar-benar diposisikan keluar dari aliran dokumen normal dan oleh karena itu tidak ada ruang aktual yang dibuat di halaman untuk elemen tersebut. Kita dapat menganggapnya sebagai elemen yang mengambang di atas elemen lain pada halaman yang menempati ruang nyata. Ini akan diposisikan relatif terhadap penampung induk terdekat.
tetap

Seperti posisi absolut, elemen dengan posisi tetap akan keluar dari aliran halaman normal dan tidak memiliki ruang aktual yang dibuat di halaman. Perbedaan utama antara absolute dan fixed adalah posisi tetap relatif terhadap jendela atau jendela browser. Dengan kata lain, di mana pun elemen berada dalam alur normal laman, setelah diberi posisi tetap, posisinya sekarang akan langsung ditautkan ke jendela browser. Kita dapat menggunakan properti atas, bawah, kiri dan kanan untuk memposisikan elemen di jendela. Karena elemen tetap sering melayang di belakang atau di depan elemen lain pada halaman, Z Index akan membantu memberi peringkat elemen tetap di atas yang lain.
CATATAN: Ada jenis pemosisian lain di CSS yang disebut sticky. Item yang diposisikan melekat berperilaku seperti item yang diposisikan secara relatif sampai kita menggulir ke penampungnya (pada waktu yang ditentukan oleh nilai teratas). Kemudian item menjadi tetap (atau macet) sampai pengguna menggulir ke ujung penampung. Namun, posisi lengket bisa jadi sedikit tidak terduga karena faktor lain dapat menghambat fungsionalitas. Di Divi, opsi lengket tidak tersedia di opsi bawaan karena alasan ini. Namun, ada cara untuk menggunakan "position: sticky" di Divi.
Bagaimana posisi relatif "memposisikan" elemen pada Divi
Seperti yang disebutkan dalam pratinjau, Jenis posisi relatif mirip dengan "posisi" statis karena elemen tetap berada dalam aliran normal dokumen. Perbedaan sebenarnya adalah setelah kita menetapkan elemen ke posisi relatif, sekarang memiliki opsi baru yang tersedia untuk memposisikan elemen. Opsi ini mencakup properti atas, bawah, kiri, dan kanan serta properti Indeks Z.
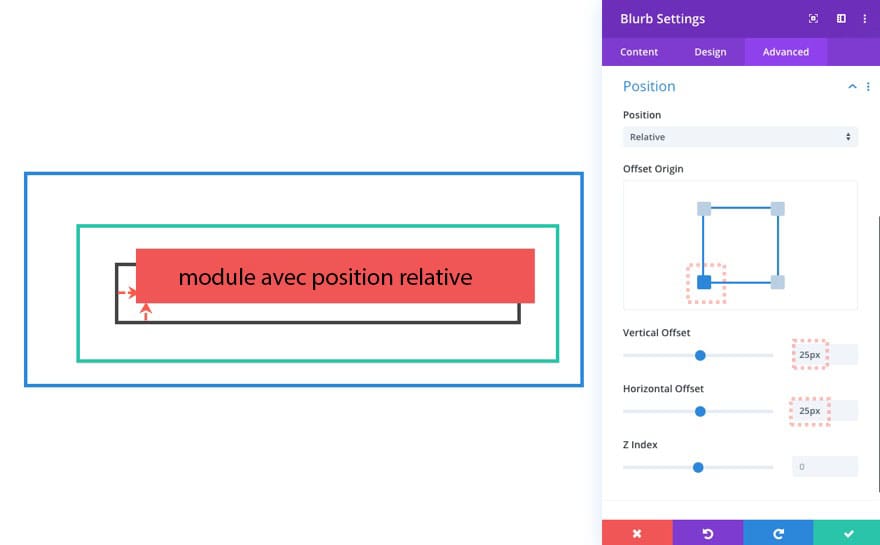
Di Divi, opsi posisi tambahan ini dapat ditemukan di bawah grup opsi posisi setelah posisi relatif telah dipilih.

Menggunakan offset dengan posisi relatif
Nilai Origin Offset dan Offset akan bekerja sama untuk memposisikan elemen kita di tempat yang kita inginkan dalam wadah induk. Dalam contoh ini, kami memiliki modul yang memiliki posisi relatif, offset kiri atas, offset vertikal 25 piksel, dan offset horizontal 25 piksel. Perhatikan bagaimana nilai offset akan memindahkan elemen dari asal offset secara horizontal dan / atau vertikal.

Berikut adalah modul yang sama dengan offset yang sama tetapi dengan asal offset di kanan atas.

Berikut adalah modul yang sama dengan offset yang sama dan asal offset di kanan bawah.
Dan ini adalah modul yang sama dengan offset yang sama dan asal offset di kiri bawah.

Tidak ada jarak yang mengejutkan
Dengan pemosisian relatif, ruang sebenarnya dari elemen tetap di tempat aslinya setelah memindahkan elemen menggunakan offset (atas, bawah, kiri, kanan). Posisi baru elemen tidak bergerak dan tidak memengaruhi jarak elemen lainnya di halaman. Itu pada dasarnya melayang di atas elemen lain seperti roh yang telah meninggalkan tubuhnya.

Mengapa menggunakan posisi relatif
Alasan 1: Untuk membuat wadah induk untuk elemen yang benar-benar diposisikan
Ini mungkin aplikasi paling populer dari tipe posisi relatif. Karena setiap elemen yang diposisikan secara mutlak relatif terhadap leluhur yang diposisikan paling dekat, kita dapat memilih untuk menjadikan salah satu dari leluhurnya sebagai elemen yang diposisikan hanya dengan memberinya posisi relatif (posisi statis default tidak secara teknis "diposisikan"). Ini membuat alur dokumen tetap di tempatnya (seperti statis) dan memungkinkan kita memilih wadah untuk item absolut.

Alasan 2: Untuk memindahkan item tanpa mempengaruhi item lain pada halaman.
Dengan posisi relatif, kita dapat menggunakan offset untuk mendorong elemen agar sejajar tanpa memengaruhi elemen lainnya. Dan dengan Divi, kita dapat memanfaatkan antarmuka pengguna yang dapat dipindahkan untuk memposisikan elemen secara visual secara real time.
Alasan 3: Untuk menggunakan indeks Z untuk tumpang tindih dengan elemen lain
Secara default, elemen statis tidak dapat diatur ulang dalam sumbu z, kecuali jika diberi posisi relatif. Setelah berada di posisi relatif, elemen akan tetap diposisikan dalam alur normal dokumen. Hanya sekarang kami memiliki kemungkinan untuk memanfaatkan pengindeksan Z untuk menempatkan elemen dalam urutan tertentu saat tumpang tindih.

Alasan 4: Untuk menghindari penggunaan margin negatif untuk tujuan posisi
Penempatan relatif akan meninggalkan ruang dari posisi semula. Namun, dengan margin negatif, isi dan ruang aslinya keduanya tergeser. Misalnya, jika kita menambahkan margin atas negatif ke sebuah baris di Divi sehingga baris tersebut tumpang tindih dengan baris di atasnya, semua baris / isi akan bergerak bersamanya. Hal ini menyisakan sedikit kekacauan untuk dibersihkan yang dapat dihindari dengan menggunakan offset posisi relatif.
Jika kita memberikan modulus yang sama posisi relatif, kita dapat menggunakan offset vertikal untuk menaikkan modulus tanpa mempengaruhi sisa spasi pada halaman.

Meskipun saya sering menggunakan margin negatif untuk memposisikan elemen di Divi, mungkin bukan ide yang baik jika kita dapat menggunakan pemosisian relatif. Margin berkaitan dengan modulus kotak elemen, jadi itu benar-benar dimaksudkan untuk menambahkan spasi di dalam dan di sekitar elemen itu sendiri, tidak terlalu banyak untuk memposisikan elemen diimbangi dari wadah induknya seperti untuk posisi relatif.
Untuk meringkas
Kemungkinan besar pada akhirnya, Anda tidak banyak mengerti. Mungkin aspek yang paling mengejutkan dari penggunaan posisi relatif adalah dampaknya (atau dampaknya) pada desain halaman lainnya. Tidak hanya bekerja bersama-sama dengan elemen absolut, tetapi juga bekerja dengan baik dengan transformasi yang diterjemahkan untuk memposisikan elemen di tempat yang tepat.
Sumber: Elegan Tema




