Apakah Anda ingin menambahkan animasi Lottie di Elementor?
Sejak versi 2.10.0, Elementor Pro mendukung animasi Lottie, memungkinkan Anda untuk menambahkan animasi ringan ke halaman Anda. Sebelum pembaruan, Anda dapat menerapkan efek animasi ke widget dari opsi Efek Gerakan di bawah tab maju.
Namun, Lottie bekerja dengan cara yang berbeda. Lottie adalah format animasi, seperti GIF sehingga file Lottie merupakan prasyarat untuk menambahkan animasi Lottie ke Elementor.
di Elementor, Anda dapat menambahkan file Lottie menggunakan widget Lottie. Oleh karena itu, Anda juga dapat menerapkan efek gerakan ke file Lottie Anda. Misalnya, Anda dapat menerapkan efek gulir horizontal untuk membuat Lottie Anda bergerak secara horizontal — baik ke arah kanan atau ke kiri — saat halaman di-scroll. Ini sebuah contoh.

Anda dapat melihat file animasi asli di atas ici. Dalam file Lottie asli, pengendara sepeda — dan sepedanya — tetap berada di posisi yang sama saat halaman digulir. Untuk membuatnya bergerak ke kanan saat halaman di-scroll ke bawah dan ke kiri saat halaman di-scroll ke atas, Anda bisa menggunakan efek gerak bawaan di Elementor.
Jika Anda baru mengenal Elementor, lihat panduan kami di: Cara menginstal Elementor di WordPress
Apa itu Lottie dan di mana mendapatkan file Lottie?
Seperti disebutkan sebelumnya, Lottie adalah format animasi. Ini adalah format animasi berbasis JSON yang dikembangkan oleh para insinyur Airbnb. Anda dapat membaca lebih lanjut tentang cerita Lottie di halaman cette.
Manfaat terbesar dari mengadopsi Lottie pada Anda situs jaringan apakah itu milikmu? situs jaringan akan jauh lebih ringan karena file Lottie jauh lebih kecil dari format animasi lainnya, dengan kualitas visual yang tajam. Anda juga dapat mengubah ukuran file Lottie Anda tanpa merusak piksel.
Adobe After Effects adalah salah satu alat yang dapat Anda gunakan untuk membuat file Lottie. Anda juga bisa mendapatkan file Lottie secara gratis File Lottie.
Harap dicatat bahwa Lottie dan LottieFiles adalah dua hal yang berbeda. Lottie lagi — — format animasi, sedangkan LottieFiles adalah situs jaringan yang menawarkan file Lottie.
Cara Menambahkan Animasi Lottie di Elementor
Sebelum Anda mulai menambahkan animasi Lottie di Elementor, pastikan Anda telah mengupgrade Elementor Pro Anda. Setelah Anda siap, buat halaman baru dan edit dengan Elementor. Atau memodifikasi yang sudah ada.
Pada editor Elementor, seret widget Lottie ke area pengeditan

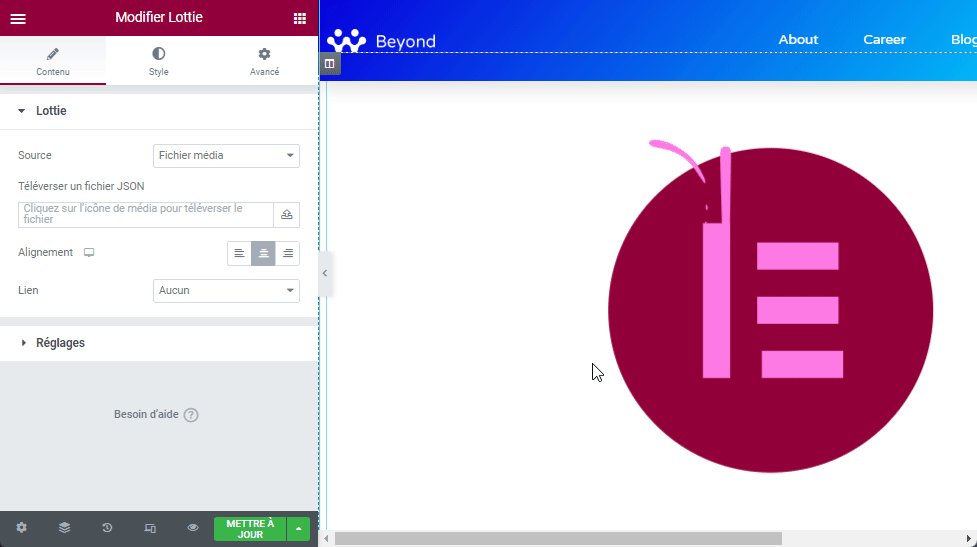
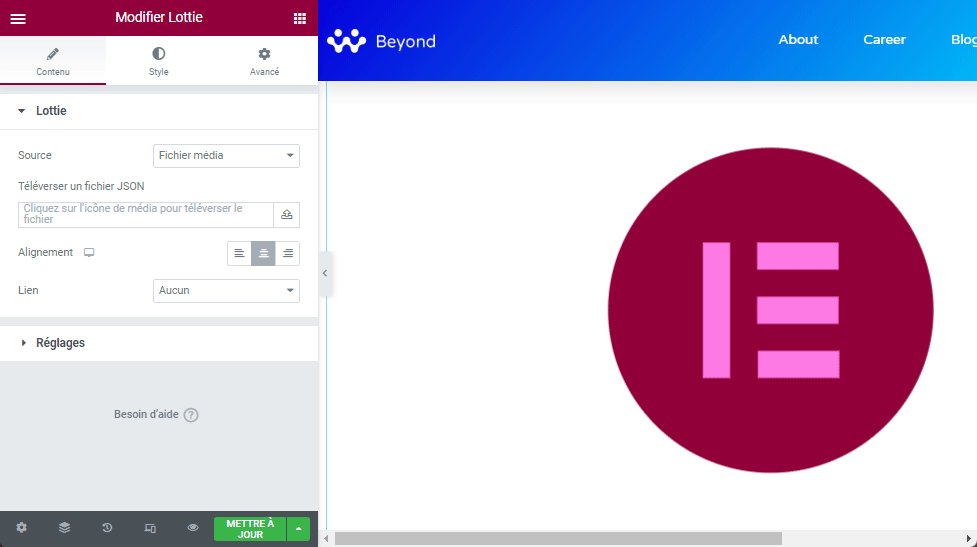
Pergi ke panel kiri. di blok Lottie di bawah tab Isi, pilih sumbernya. Jika Anda memilih berkas media, cukup unggah file Lottie Anda (file JSON) dengan mengklik ikon unggah.
Baca juga: Cara mengatur ukuran khusus untuk ikon tombol Elementor
Anda kemudian dapat mengatur perataan dan menambahkan URL khusus.

Jika Anda ingin menggunakan file Lottie yang dihosting di sumber pihak ketiga, pilih opsi URL eksternal dan rekatkan URL file Lottie yang ingin Anda gunakan di bidang yang tersedia.

Kemudian buka blok pengaturan di bawah tab Isi untuk mengontrol perilaku animasi. Pertama, pilih jenis pemicu untuk memicu animasi Lottie. Anda dapat memilih dari 4 jenis pemicu:
- Area pandang: Animasi Lottie mulai diputar berdasarkan jendela atas (area yang terlihat pada layar perangkat).
- Di klik: Animasi Lottie mulai diputar ketika a pengunjung klik di atasnya.
- Saat melayang: Animasi Lottie mulai diputar ketika a pengunjung mengarahkan mouse-nya.
- Pada gulir: Animasi Lottie hanya diputar saat halaman digulir.

Anda juga dapat mengatur opsi aktifkan putaran, aktifkan opsi Balik, atur titik awal/akhir dan atur kecepatan pemutaran.
Ada juga opsi untuk mengaktifkan Lazyload.

Untuk mengatur lebar file Lottie Anda, Anda dapat pergi ke tab Gaya. Di tab ini Anda dapat mengatur lebar serta menambahkan filter CSS seperti saat bekerja dengan widget Gambar.

Jika Anda ingin menerapkan gerakan horizontal seperti pada contoh di atas, buka tab maju. blok terbuka Efek gerak dan aktifkan Gulir efek.
Klik pada opsi Gulir horizontal. Atur arah, kecepatan dan jendela.

Kesimpulan
Jika Anda ingin mengunduh file Lottie dari situs web LottieFiles, pastikan untuk mengunduh file JSON. Pertama, pilih file Lottie yang ingin Anda unduh dan klik tombol Unduh JSON .

Dapatkan Elementor Pro Sekarang!!!
Kesimpulan
Di Sini ! Itu saja untuk artikel ini yang menunjukkan caranya tambahkan animasi Lottie di Elementor. Jika Anda memiliki kekhawatiran tentang cara menuju ke sana, beri tahu kami di dalam komentar.
Namun, Anda juga bisa berkonsultasi sumber daya kita, jika Anda memerlukan lebih banyak elemen untuk melaksanakan proyek pembuatan situs Internet Anda, dengan membaca panduan kami di Pembuatan blog WordPress atau yang di Divi: tema WordPress terbaik sepanjang masa.
Namun sementara itu, bagikan artikel ini di berbagai jejaring sosial Anda.
...




