Setiap minggu Tema Elegan menawarkan paket tata letak baru Divi gratis yang dapat Anda gunakan untuk proyek Anda berikutnya. Untuk salah satu paket presentasi, mereka juga membagikan kasus penggunaan yang akan membantu Anda mengambil situs jaringan di tingkat atas. Minggu ini, sebagai bagian dari inisiatif desain Divi Di kelas, kami akan menunjukkan kepada Anda cara menggunakan opsi hover secara kreatif Divi untuk menyorot CTA di halaman Anda. Kami menggunakan Paket Layanan Binatu Divi dan kami akan membahas tiga contoh berbeda untuk menyoroti ajakan bertindak Anda.
penelitian
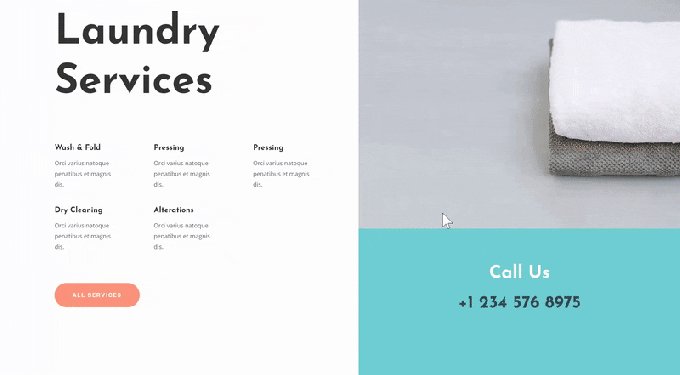
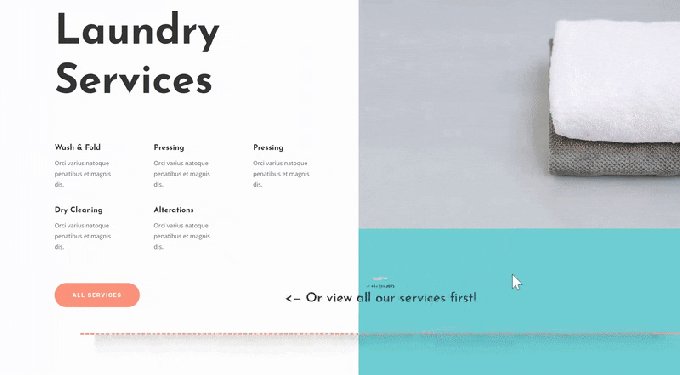
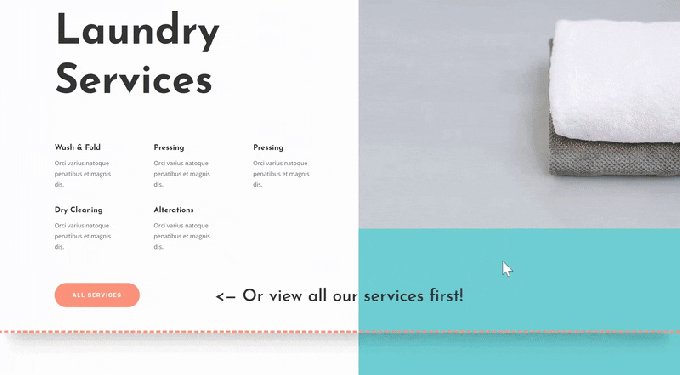
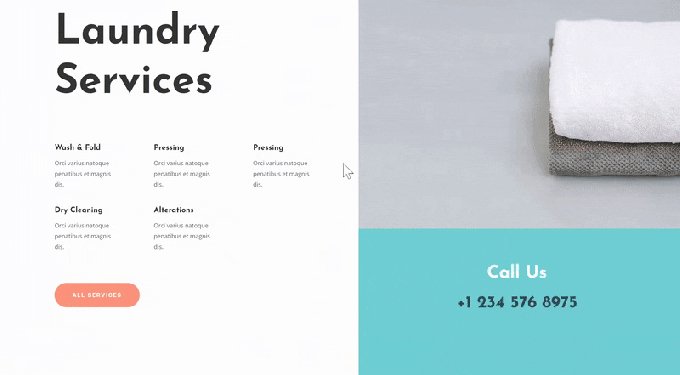
Sebelum masuk ke tutorial, mari kita cepat memeriksa apa yang akan kita buat, untuk mendapatkan ide.
Tambahkan halaman baru menggunakan tata letak layanan Binatu atau Binatu
Mulailah dengan menambahkan halaman baru ke . Anda situs jaringan dan unduh beranda layanan binatu. Tiga contoh yang akan kita buat akan didasarkan pada tata letak ini. Setelah Anda memiliki pendekatan, Anda dapat menerapkan contoh-contoh ini ke tata letak apa pun yang sedang Anda kerjakan.
Mengkloning modul teks
Mari kita mulai dengan contoh pertama! Kami mengubah mod teks yang ada menjadi dorongan hover. Pendekatan ini hanya akan muncul di desktop. Inilah mengapa kami mengkloning modul awal untuk memungkinkannya muncul di layar yang lebih kecil tanpa efek hover.
jarak penglihatan
Modul teks # 1
Lanjutkan dengan menyembunyikan modul pertama di tablet dan ponsel.
Modul teks # 2
Dan sembunyikan modul kedua di desktop.
Tambahkan efek rollover ke modul teks desktop
Tambahkan judul konten 3
Kami hanya mengedit modul teks pertama, yang akan muncul di desktop. Buka modul dan tambahkan isi dari pos 3 ke zona isi.
Arahkan kursor ke pengaturan teks
Lalu pergi ke pengaturan teks dan "sembunyikan" teks paragraf dari modul Anda dengan menambahkan 0px ke ukuran teks saat hover.
- Ukuran teks: 0px
Arahkan kursor ke pengaturan teks 2
Lakukan hal yang sama untuk pengaturan teks untuk Header 2 saat mengarahkan kursor.
- Judul 2 Ukuran Teks: 0px
Judul teks default 3
Kemudian, akses parameter teks topik 3 dan buat perubahan.
- Tajuk 3 Font: Josefin Sans
- Judul 3 Font: Semi Bold
- Judul 3 Ukuran Teks: 0px
Arahkan kursor ke atas judul 3 Pengaturan Teks
Ubah ukuran teks dengan mengarahkan kursor.
- Judul 3 Ukuran Teks: 40px
Pengaturan spasi default
Lalu pergi ke pengaturan jarak dan pastikan nilai padding kustom berikut berlaku:
- Lapisan teratas: 80px
- Lapisan bawah: 50px
- Padding kiri: 40px
- Jok Kanan: 40px
Rollover pengaturan jarak
Juga tambahkan margin rollover khusus.
- Margin atas: 50px
- Margin kiri: -53.5vw
Pengaturan batas default
Kami juga menambahkan batas bawah tanpa batas.
- Lebar batas bawah: 0px
- Warna batas bawah: # ff947f
- Gaya batas bawah: putus-putus
Pengaturan perbatasan flyover
Ubah lebar batas kursor.
- Lebar batas bawah: 5px
Pengaturan default box shadow
Kemudian tambahkan naungan kotak.
- Posisi Vertikal Box Shadow: 50px
- Box Shadow Blur Force: 54px
- Kekuatan propagasi bayangan kotak: -32px
- Warna bayangan: rgba (255,255,255,0)
Pengaturan rollover box shadow
Dan ubah warna bayangan kotak yang melayang.
- Warna bayangan: rgba (0,0,0,0,2)
Transisi
Untuk membuat transisi yang mulus, tambah waktu transisi dalam pengaturan transisi.
- Durasi transisi: 750ms
Ringkasan
Terakhir, dalam tutorial ini tentang kita membuat animasi yang menyoroti bagian di halaman Divi kita. Kemungkinan dengan Divi hampir tidak terbatas, dengan menggunakan opsi yang berbeda (kombinasi dari beberapa opsi berbeda) Anda akan dapat membuat antarmuka dengan animasi yang dinamis dan menarik. Belum selesai, kita akan membahas bagian kedua dari tutorial ini nanti. Sampai saat itu, jika Anda memiliki pertanyaan, silakan tanyakan di bagian komentar.