Selalu menyenangkan untuk berkreasi dengan opsi transformasi Divi. Mereka memungkinkan Anda membuat desain "terpencil" yang menakjubkan. Dan dalam tutorial ini, kita akan mengubah teks Divi menjadi menu melingkar tersegmentasi yang tumbuh dan menciut saat diklik. Trik untuk membuat area tersegmentasi (seperti diagram lingkaran) adalah menggunakan kemiringan transformasi dengan cara yang cukup unik.
penelitian
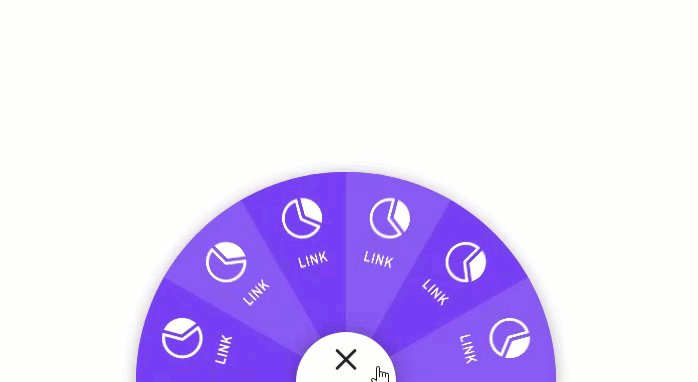
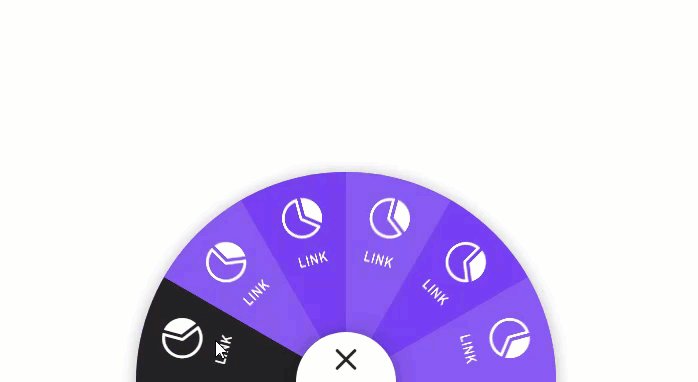
Berikut ini adalah ikhtisar menu melingkar tersegmentasi yang akan kami buat dalam tutorial ini.
Apa yang Anda butuhkan untuk memulai
Untuk memulai, Anda perlu melakukan hal berikut:
- Jika Anda belum melakukannya, instal dan aktifkan Tema Divi diinstal (atau plugin Divi Builder jika Anda tidak menggunakan Tema Divi).
- Buat halaman baru di WordPress dan gunakan Divi Builder untuk memodifikasi halaman di front-end (visual builder).
Setelah itu Anda akan memiliki kanvas kosong untuk mulai mendesain Divi.
Membuat garis untuk item menu
Di bagian reguler default, tambahkan satu baris dari satu kolom.
Styling the Row
Sebelum menambahkan modul, mari panggil baris untuk mendapatkan bentuk lingkaran dan warna latar belakang. Buka pengaturan baris dan perbarui yang berikut:
- Warna latar belakang: #8857f2
- Gunakan lebar selokan khusus: YA
- Lebar selokan: 1
- Lebar: 30em
- Tinggi: 30em
- Pelapis: 0px di bagian atas, 0px di bagian bawah
Kemudian tambahkan sudut membulat dan bayangan kotak.
Sudut membulat: 50%
Box Shadow: lihat tangkapan layar
Kami akan kembali untuk menambahkan beberapa penyesuaian tambahan ke baris, tetapi untuk sekarang, kami dapat mulai menambahkan catatan pengantar kami.
Buat uraian untuk menu
Tambahkan teks uraian baru ke baris kolom di dalam baris melingkar.
Blurb styling # 1
Perbarui isi dari uraian singkat pertama yang menyertakan judul dan ikon.
- Judul: tautan
- Gunakan ikon: YA
- Ikon: lihat tangkapan layar
Kemudian perbarui parameter desain sebagai berikut:
- Warna latar belakang: #773ef2
- Warna latar belakang (hover): #222222
- Warna Ikon: #ffffff
- Ukuran Huruf Ikon: 40px (desktop), 30px (tablet)
- Penyelarasan teks: pusat
Kemudian perbarui gaya teks dari judul sebagai berikut:
- Judul Font: Archivo Narrow
- Judul Font Style: TT
- Judul teks berwarna: #ffffff
- Ukuran Judul Teks: 14px (desktop), 12px (tablet)
Selanjutnya, kita perlu memposisikan teks referensi menggunakan CSS khusus. Buka tab Advanced dan tambahkan kode CSS khusus berikut ke elemen utama:
posisi: absolut! penting; kiri: 50%; atas: 50%;
Sekarang kembali ke tab Desain dan perbarui ukuran uraian dan spasi sebagai berikut:
- Lebar: 15em
- Tinggi: 15em
- Margin: -15em kiri
Ini menempatkan sudut kanan bawah teks presentasi langsung di tengah lingkaran.
Membuat segmen menggunakan opsi transformasi
Untuk mengubah uraian menjadi segmen lingkaran, kita akan memiringkan dan memutar uraian tersebut. Untuk melakukan ini, perbarui opsi transformasi berikut:
- Ubah kemiringan sumbu X: 60deg
- Asal transformasi: 100% 100% (kanan bawah)
Karena sudut kanan bawah uraian kami berada tepat di tengah lingkaran, kami ingin asal transformasi ditetapkan di kanan bawah juga. Ini akan memastikan bahwa ujung uraian miring berada di tengah lingkaran, menjadikannya segmen.
Buka kunci konten
Pada kenyataannya, yang ingin kita miringkan hanyalah bentuk uraian singkat untuk menciptakan bentuk segmen, bukan bentuk isi internal (yaitu ikon dan teks). Namun karena hal ini tidak memungkinkan, kita hanya perlu menambahkan properti transformasi ke dalamnya isi uraian singkat yang membalikkan efek bias sehingga tampak normal. Untuk melakukan ini, buka tab Advanced dan tambahkan CSS khusus berikut:
transform: condong (-60deg) rotate (-75deg); posisi: absolut; tinggi: 27em; lebar: 27em; bawah: -13.5em; kanan: -13.5em;
Kemudian kurangi margin antara ikon dan judul dengan menambahkan kode CSS berikut untuk gambar Blurb:
Blurb Gambar CSS
margin-bottom: 15px;
Dan sekarang, karena ruang konten uraian melampaui uraian (meskipun Anda tidak dapat melihatnya), kita perlu menyembunyikan luapan sebagai berikut:
- Overflow horisontal: disembunyikan
- Overflow vertikal: disembunyikan
Jika kami tidak menambahkan ini, kami akan memiliki ruang flyover yang tidak diinginkan.
Ciptakan seluruh dunia
Untuk membuat uraian lainnya, terapkan tampilan bingkai gambar dan duplikat uraian yang ada sebanyak 5 kali untuk total 6 tata letak uraian yang identik.
Putar rotasi # 2
Kemudian buka pengaturan Blurb # 2 dan putar modul sebagai berikut:
- Mengubah rotasi sumbu Z: 30deg
Ini akan memutar Teks # 2 searah jarum jam dari titik tengah lingkaran.
Kemudian kita dapat terus memutar sisa teks presentasi dengan peningkatan 30 derajat untuk membuat setengah lingkaran segmen.
Putar uraian # 3
Buka pengaturan Blurb # 3 dan perbarui yang berikut ini:
- Mengubah rotasi sumbu Z: 60deg
Putar rotasi # 4
Buka pengaturan Blurb # 4 dan perbarui yang berikut ini:
- Mengubah rotasi sumbu Z: 90deg
Putar uraian # 5
Buka pengaturan Blurb # 5 dan perbarui yang berikut ini:
- Mengubah rotasi sumbu Z: 120deg
Putar uraian # 6
Buka pengaturan Blurb # 6 dan perbarui yang berikut ini:
- Mengubah rotasi sumbu Z: 150deg
Inilah hasilnya sejauh ini.
Membuat tombol menu
Untuk membuat tombol menu, kita akan mengurangi ukuran seluruh bagian dan kemudian menggunakan ikon presentasi untuk desain tombol.
Untuk melakukan ini, mulailah dengan menambahkan bagian reguler baru di bawah bagian saat ini.
Kemudian tambahkan satu baris dari satu kolom ke bagian tersebut.
 Membuat ikon Blurb untuk tombol tersebut
Membuat ikon Blurb untuk tombol tersebut
Kemudian tambahkan modul uraian ke baris.
Hapus konten default judul dan isi dan gunakan ikon sebagai berikut:
- Gunakan ikon: YA
- Ikon: simbol plus (lihat tangkapan layar)
Lanjutkan memperbarui pengaturan sebagai berikut:
- Warna Ikon: # 222222
- Gunakan ukuran font ikon: YA
- Ukuran Font Ikon: 50px
- Animasi gambar / ikon: tanpa animasi
Kemudian tambahkan kode CSS khusus berikut ke elemen utama untuk menghapus margin default di bawah ikon.
Elemen utama CSS
margin-bottom: 0px;
Padding baris
Kemudian, hapus isian default dari baris.
- Pelapis: 0px di bagian atas, 0px di bagian bawah
Pengaturan bagian
Untuk melengkapi tombol, kita akan membentuk bagian kita menjadi lingkaran.
Buka pengaturan bagian dan perbarui item berikut:
- Lebar: 100px
- Tinggi: 100px
- Pelapis: 0px di bagian atas, 0px di bagian bawah
- Sudut membulat: 50%
- Box Shadow: lihat tangkapan layar
Lalu beri dia latar belakang putih.
- Warna latar: #ffffff
Pada tab Advanced, tambahkan kode CSS khusus berikut ke elemen utama untuk memposisikan tombol sebagai tetap di bagian bawah jendela.
posisi: tetap! penting; bawah: -50px; kiri: 50%; margin-left: -50px;
Kami juga perlu menambahkan kelas CSS yang dapat ditargetkan dengan jQuery kami. Tambahkan berikut ini:
- Kelas CSS: transform_target
Kemudian perbarui indeks Z (masih di jendela yang sama) sehingga tombol tetap berada di atas konten halaman lainnya.
- Indeks Z: 12
Memposisikan garis menu bundar
Sekarang setelah tombol menu berada di tempatnya, kita perlu memposisikan baris yang berisi menu melingkar tersegmentasi kita sehingga itu juga tetap dan berpusat di bagian bawah halaman dengan hanya bagian atas lingkaran yang terlihat.
Untuk melakukan ini, buka parameter garis yang berisi tata letak menu dan tambahkan CSS khusus berikut:
Elemen utama CSS
posisi: tetap! penting; bawah: -10em; kiri: 25%; margin-left: -15em; margin-bottom: -5em;
Perbarui indeks z sebagai berikut:
- Indeks Z: 11
Kemudian tambahkan kelas CSS berikut.
- Kelas CSS: memiliki-transform
Terakhir, kita perlu menciutkan (atau menciutkan) menu melingkar sepenuhnya menggunakan skala transformasi. Ini akan memungkinkan kita untuk mengaktifkan dan menonaktifkan efek dengan jQuery, yang akan memperluas dan menutup menu saat diklik.
Perbarui item berikut:
- Skala transformasi: 1%
Dengan menu sirkular tersegmentasi dan tombol menu di tempatnya, yang harus Anda lakukan adalah menambahkan CSS dan jQuery khusus untuk melengkapi fungsi tombol.
Menambahkan CSS Kustom Eksternal ke Pengaturan Halaman
Buka pengaturan halaman dari menu di bagian bawah pembuat visual dan tambahkan CSS khusus berikut di bawah tab Advanced:
.for-transform, .transform_menu .and-pb-icon, .toggle-transform-animation {transisi: semua 400ms mudah masuk; } .for-transform, .toggle-transform-animation {ukuran font: 14px; } .toggle-transform-animation {transform: none! important; } .transform_target {cursor: pointer; } .toggle-active-target .and_pb_blurb .et-pb-icon {transform: rotateZ (45deg); } @ media semua dan (max-width: 980px) {.to-transform {-webkit-mask-image: -webkit-radial-gradient (putih, hitam); } .for-transform, .toggle-transform-animation {ukuran font: 10px; }}
 Menambahkan jQuery dengan modul kode
Menambahkan jQuery dengan modul kode
Selanjutnya, terapkan mode tampilan wireframe dan tambahkan modul kode di bawah tombol menu menu.

(function($) {
$(document).ready(function(){
$('.transform_menu').click(function(){
$(this).toggleClass('toggle-active-target');
$('.pour-transformer').toggleClass('toggle-transform-animation');
});
});
})( jQuery );
Hasil akhir
Sekarang mari kita lihat hasil akhir di halaman live.

Mengatur ukuran menu bundar
Menu melingkar tersegmentasi dibuat menggunakan satuan panjang em yang relatif terhadap ukuran font badan induk. Ini membuatnya lebih mudah untuk menambah dan mengurangi ukuran menu. Untuk mengubah ukuran font, yang perlu Anda lakukan adalah mengubah properti font-size dari kelas pour-transform yang menargetkan baris di CSS khusus yang kami tambahkan ke pengaturan halaman.
final pikiran
Dalam tutorial ini, kami telah menjelaskan cara membuat menu melingkar tersegmentasi di Divi dengan berkreasi menggunakan opsi transformasi Divi. Kami juga menggunakan CSS khusus untuk tugas-tugas seperti pemosisian tetap dan konten uraian miring untuk item menu.
JQuery memungkinkan kita untuk menghidupkan dan mematikan properti skala transformasi untuk membuat efek memperluas dan menutup menu ketika Anda mengklik tombol menu.
Secara keseluruhan, saya pikir Anda akan menemukan banyak inspirasi dalam tutorial ini.