Penghitung lingkaran animasi adalah cara populer untuk menyajikan informasi (seperti statistika atau metrik) di halaman web dengan interaksi yang menyenangkan. Bahkan, Anda mungkin sudah familiar dengan modul penghitung lingkaran dari Divi, yang memungkinkan Anda menambahkan penghitung lingkaran ke situs Anda Divi dengan cepat dan mudah.
Namun, dalam tutorial ini, kami akan menunjukkan cara membuat penghitung lingkaran kustom sepenuhnya yang bernyawa saat Anda menggulir! Kami tidak memerlukan CSS khusus eksternal untuk membuatnya. Caranya adalah dengan memanfaatkan fitur Layers Divi untuk mengelola beberapa modul yang ditumpangkan dan dianimasikan dengan presisi.
Kemungkinan Hasil
Berikut ini adalah ikhtisar singkat dari pembagi lingkaran animasi yang akan kita buat dalam tutorial ini.

Penciptaan penghitung empat lingkaran yang menjadi hidup saat menggulir dengan Divi
Konfigurasi bagian dan garis
Pertama, tambahkan baris empat kolom ke bagian default.

Selanjutnya, buka pengaturan bagian dan tambahkan margin atas dan bawah sehingga kita memiliki cukup ruang untuk menguji efek scrolling penghitung lingkaran yang akan kita buat.
- Margin: 85vh tinggi, 85vh rendah

Kemudian buka pengaturan jalur dan perbarui yang berikut:
- Lebar selokan: 1
- Lebar: 100%
- Lebar maks: 1200px

Menggunakan tampilan Layers
Sebelum Anda mulai membuat penghitung lingkaran beranimasi, pastikan Anda menerapkan fungsi Lapisan Divi. Anda dapat melakukan ini dengan mengklik ikon lapisan abu-abu di menu pengaturan bawah.

Karena kita akan membuat banyak elemen (atau lapisan) yang tumpang tindih, kotak lapisan pasti akan berguna untuk mengelola lapisan kita di masa mendatang.
Pembuatan penghitung lingkaran animasi # 1 (25%)
Penghitung lingkaran animasi pertama ini akan menganimasikan hingga 25% lingkaran pada gulungan dan memiliki teks persentase yang sesuai dengan bagian tengah yang akan menyatu dengan gulungan. Untuk membangun desain penghitung lingkaran lengkap kita akan menggunakan beberapa pembagi teks dan modul yang tumpang tindih. Begini cara melakukannya.
Lingkaran Belakang
Untuk membuat lingkaran belakang kita akan menggunakan modul pemisah yang akan kita bentuk sebagai lingkaran dan beri warna background.
Tambahkan modul pemisahan

Tarik pembatas ke atas pada tampilan layer dan ubah label menjadi "backcircle". Kemudian buka pengaturan modul pemisahan dan perbarui yang berikut ini:
- Tampilkan pembagi: TIDAK
- Warna latar: # c3e0e5

Perbarui parameter desain sebagai berikut:
- Lebar: 250px
- Tinggi: 250px
- Margin: 25 piksel di bagian atas, 25 piksel di bagian bawah, 25 piksel di sebelah kiri
- Sudut membulat: 50%

Bilah warna yang berputar
Bagian selanjutnya dari penghitung lingkaran adalah bilah warna yang berputar. Gandakan pembagi sebelumnya (lingkaran belakang) untuk meluncurkan kembali desain. Kemudian perbarui pemisah baru dengan label "colorbar".

Untuk membuat efek bilah warna berputar, kita perlu mengubah pembagi ini menjadi setengah lingkaran dengan warna yang ingin kita gunakan untuk bilah.
Buka pengaturan pemisah bilah warna dan perbarui yang berikut:
- Warna latar: tidak ada
- Latar belakang gradien warna kiri: # 121b55
- Warna latar belakang gradien di sebelah kanan: rgba (255,255,255,0)
- Arah gradien: 90 derajat
- Posisi awal: 50%
- Posisi akhir: 0%

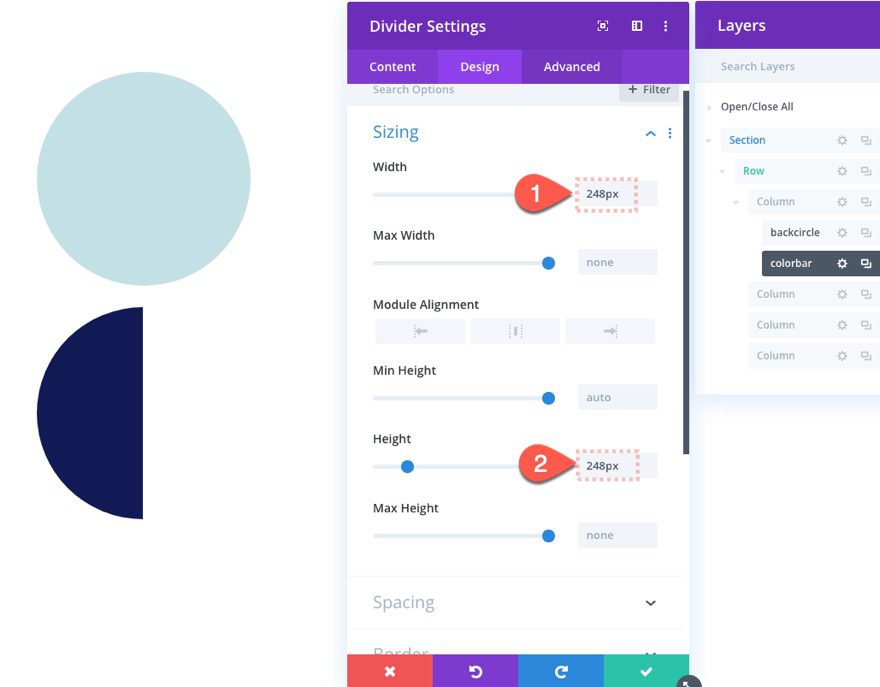
Pada beberapa browser, ada masalah kecil yang tumpang tindih yang menunjukkan warna yang tidak diinginkan melalui lapisan. Untuk menghindari ini, kita akan membuat setengah lingkaran ini sedikit lebih kecil dan menyesuaikan offsetnya.
- Lebar: 248px
- Tinggi: 248px

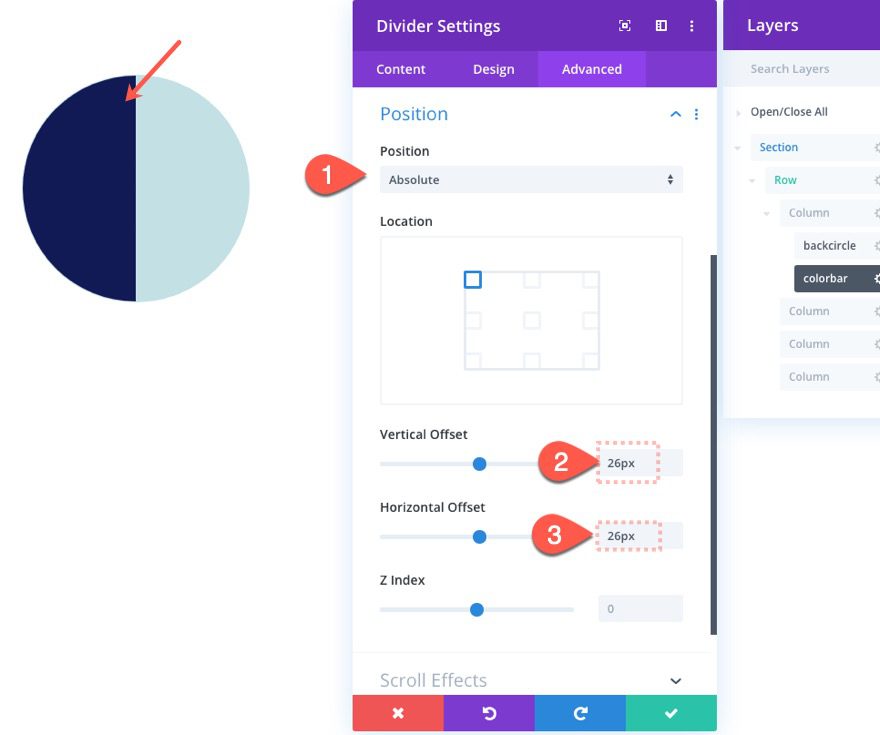
Untuk membuat lingkaran bilah warna tumpang tindih dengan lingkaran belakang, berikan pembagi posisi absolut sebagai berikut:
- Posisi: absolut
- Offset vertikal: 26 piksel
- Offset horizontal: 26 piksel

Kemudian tambahkan efek gulir berikut untuk memutar bilah melingkar 90 derajat (atau 25% dari lingkaran).
Di bawah tab Rotary Effects ...
- Memulai rotasi: 0deg (15% dari jendela)
- Rotasi rata-rata: 90 derajat (pada 20% -25% dari viewport)
- Akhir rotasi: 90 derajat (pada 30% viewport)

Persentase dan nilai rotasi di sini mungkin tampak tidak masuk akal pada saat ini. Kami membuatnya lebih mudah untuk memperbarui rotasi nanti saat kami membangun penghitung lingkaran berikutnya yang berakhir pada 180 derajat (50% dari lingkaran). Yang penting pada titik ini adalah rotasi berakhir pada 90 derajat (atau 25%).
Perisai
Elemen selanjutnya dari penghitung lingkaran kita adalah apa yang saya sebut perisai, yang merupakan setengah lingkaran lain yang menyembunyikan sisi kiri lingkaran bilah warna saat berputar.
Untuk membuat perisai, duplikat modul pemisah Lingkaran Belakang pertama yang kita buat sebelumnya. Lalu seret di bawah modul pemisah "Bilah Warna" dan perbarui labelnya menjadi "pelindung" untuk referensi mudah.

Buka pengaturan pembagi pelindung dan perbarui yang berikut:
- Warna latar: tidak ada
- Warna latar belakang gradien kiri: # c3e0e5 (sama dengan lingkaran belakang)
- Warna latar belakang gradien di sebelah kanan: rgba (255,255,255,0)
- Arah gradien: 90 derajat
- Posisi awal: 50%
- Posisi akhir: 0%

Sekarang berikan modul posisi absolut sebagai berikut:
- Posisi: absolut
- Offset vertikal: 25px
- Offset horizontal: 25 piksel

Lingkaran depan
Bagian selanjutnya dari penghitung lingkaran adalah lingkaran depan, yang akan menyembunyikan bagian tengah dari lapisan sebelumnya dan mengekspos tepi luar.
Untuk membuatnya, duplikat pembagi lingkaran belakang, jatuhkan di bawah modul pembagi pelindung, dan perbarui label menjadi "lingkaran depan".

Buka pengaturan modul pemisahan lingkaran depan dan perbarui yang berikut:
- Warna Latar Belakang: #ffffff
- Lebar: 200px
- Tinggi: 200px

Kemudian tambahkan posisi absolut sebagai berikut:
- Posisi: absolut
- Offset vertikal: 50px
- Offset horizontal: 50px

Jumlah perubahan warna
Bagian terakhir dari penghitung lingkaran pertama ini adalah jumlah perubahan warna yang sesuai dengan nilai yang ditunjukkan oleh bilah putar.
Untuk membangunnya, tambahkan modul teks baru di bawah modul pemisahan lingkaran depan.

Di kotak Lapisan, beri nama modul teks baru "num1". Kemudian buka pengaturan dan perbarui badan untuk membaca "25%".

Di bawah pengaturan desain, perbarui yang berikut:
- Berat font teks: tebal
- Ukuran teks: 25px
- Tinggi baris teks: 2em
- Penyelarasan teks: pusat

- Lebar: 200px
- Tinggi: 200px
- Sudut membulat: 50%

- Padding: di atas 75px
- Posisi: absolut
- Offset vertikal: 50px
- Offset horizontal: 50px

Sekarang teks harus dipusatkan dengan sempurna di penghitung lingkaran.
Untuk menambahkan efek fade, perbarui efek gulir berikut:
Di bawah tab Fade In dan Fade Out ...
- Aktifkan fade in dan out: YES
- Opacity awal: 0% (pada 10% dari jendela)
- Opacity rata-rata: 100% (pada 20% dari jendela)
- Opasitas Akhir: 100% (pada 100% viewport)

Itu untuk meteran melingkar. Temukan hasilnya.

Yang perlu Anda lakukan sekarang adalah menduplikasi apa yang telah kita lakukan sejauh ini di kolom lain dan memodifikasi nilai yang berbeda untuk membuat penghitung menjadi unik.




