Musim perubahan ada di depan kita. Kedatangan baru-baru ini dari WordPress 5.0 memperkenalkan editor blok yang sama sekali baru (alias Gutenberg). Dan rilis pengalaman baru kami Divi Builder tidak hanya menawarkan integrasi yang lancar dengan Gutenberg, tetapi juga meningkatkan seluruh pengalaman desain web dengan Divi.
Perubahan baru ini tentu akan menimbulkan kekhawatiran dan kebingungan mengenai caranya Divi dan Gutenberg bekerja sama untuk memanfaatkan Divi sebaik-baiknya dengan semua perubahan ini. Panduan ini bertujuan untuk mengurangi dampak buruk perubahan dengan menjelaskan opsi yang tersedia dan langkah-langkah yang diperlukan agar pengalaman Divi Builder baru dapat aktif dan berjalan dengan sukses di WordPress 5.0.
Bagi Anda yang belum siap untuk Gutenberg atau pengalaman Divi Builder baru, jangan khawatir. kami akan membicarakan tentang opsi yang tersedia untuk memungkinkan Anda terus bekerja seperti biasa. Dan bagi mereka yang siap untuk bertualang ke tempat yang tidak diketahui, panduan ini akan membantu Anda menemukan jalan Anda.
Inilah yang akan kita bahas dalam tutorial ini:
- Pentingnya menginstal versi terbaru Divi saat meningkatkan ke WordPress 5.0
- Bagaimana cara kerja konstruktor Divi baru dengan Gutenberg default
- Cara mengaktifkan Divi Builder baru di backend dengan WordPress 5.0 (metode yang disukai)
- Mengedit halaman baru dengan antarmuka pengguna Divi Backend Builder baru
- Menggunakan Classic Divi Builder dengan New Divi
Pentingnya menginstal versi terbaru Divi saat meningkatkan ke WordPress 5.0
Versi terbaru Divi kompatibel dengan WordPress 5.0. Oleh karena itu, jika Anda meningkatkan ke WordPress 5.0, pastikan untuk memperbarui Divi ke versi 3.18+ juga. Versi baru ini memperbaiki banyak masalah kompatibilitas dengan editor blok Gutenberg yang baru. Jika Anda menggunakan Divi versi lama, Anda akan kesulitan mengakses Divi Builder dan pengaturan halaman lain sebelum melakukan peningkatan.
Versi terbaru dari plugin Extra, Bloom, Monarch dan Divi Builder juga kompatibel dengan WordPress 5.0. Jadi lebih baik memperbaruinya juga saat meningkatkan.
Bagaimana cara kerja konstruktor Divi baru dengan Gutenberg default
Setelah Anda memperbarui ke WordPress 5.0 dan menginstal Divi 3.18 (versi terbaru), Anda siap untuk mulai membuat situs jaringan. Jika Anda menambahkan halaman baru, Anda akan ditawari pop-up yang memungkinkan Anda menggunakan Divi Builder atau editor WordPress default (sekarang Gutenberg). Cukup klik "Gunakan Divi Builder".
Anda akan melihat bahwa Anda akan langsung diluncurkan di Visual Builder.
Jika Anda keluar dari Visual Builder dan mengedit halaman di backend, Anda akan melihat bahwa Classic Divi Builder tidak tersedia. Anda hanya akan dapat meluncurkan Divi Builder dalam mode front-end.
Memang, WordPress 5.0 telah menghapus editor klasik dan menggantinya dengan editor blok (Gutenberg). Oleh karena itu, semua aplikasi yang terhubung termasuk Classic Divi Builder telah dihapus. Singkatnya, tidak ada Divi Builder Klasik tanpa editor WordPress klasik.
Cara mengaktifkan Divi Builder baru di backend dengan WordPress 5.0 (metode yang disukai)
Beberapa klik sudah cukup untuk mengakses Divi Builder baru di server. Dari dasbor WordPress Anda, buka Divi> Opsi tema. Sesampai di sana, klik tab pencipta. Di bawah opsi generator, klik pada tab Advanced. Di sana Anda akan menemukan opsi untuk mengaktifkan pengalaman Divi Builder terbaru dan untuk mengaktifkan editor klasik (WordPress). Anda harus mengaktifkan kedua opsi untuk menikmati Divi Builder baru di backend . Kemudian klik Simpan perubahan.
Catatan: opsi untuk mengaktifkan editor klasik dalam opsi tema Divi menggantikan penggunaan plugin pengeditan klasik disediakan oleh kontributor WordPress untuk orang-orang yang tidak siap untuk menggunakan Gutenberg.
Setelah Anda mengaktifkan Divi Builder versi terbaru dan editor klasik dari opsi tema, Anda siap untuk mulai membangun halaman Anda dengan pengalaman Divi Builder Baru.
Mengedit halaman baru dengan antarmuka pengguna Divi Backend Builder baru
Dengan Divi Builder baru yang diaktifkan di WordPress Classic Editor, Anda akan melihat tombol "Gunakan Divi Builder" yang terkenal. Klik tombol ini seperti biasa untuk menerapkan Divi Builder.
Kemudian pilih bagaimana Anda ingin mulai mendesain halaman Anda dari tiga opsi yang muncul.
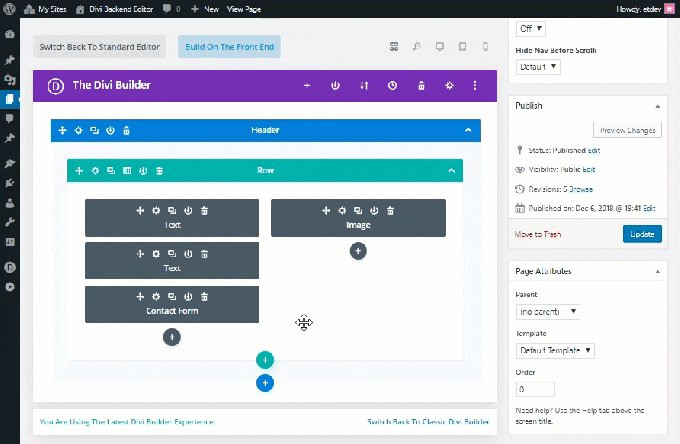
Sekarang Anda siap untuk memanfaatkan sepenuhnya pengalaman Divi Builder yang baru. Anda akan melihat bahwa Divi Backend Builder yang baru mirip dengan Divi Builder klasik dengan beberapa fitur baru yang kuat di ujung jari Anda.
Berikut adalah beberapa fitur penting dari UI Editor Halaman yang akan membantu Anda memahami pengalaman baru sedikit lebih baik.
Tombol "Bangun di depan"
<
p style = "text-align: justify">
Tombol "Bangun di Latar Depan" telah menggantikan tombol "Gunakan Visual Builder" tradisional, tetapi fungsinya sama. Ini akan menyebarkan Divi Builder di fasad untuk pengalaman visual lengkap bangunan seperti sebelumnya. Alasan utama penggunaan kata-kata pada tombol ini adalah karena tidak ada lagi pembuat visual yang terpisah. Hanya ada satu Divi Builder yang sekarang dapat kami akses di bagian belakang dan bagian depan.
Mode tampilan sekarang tersedia di backend
<
p style = "text-align: justify">
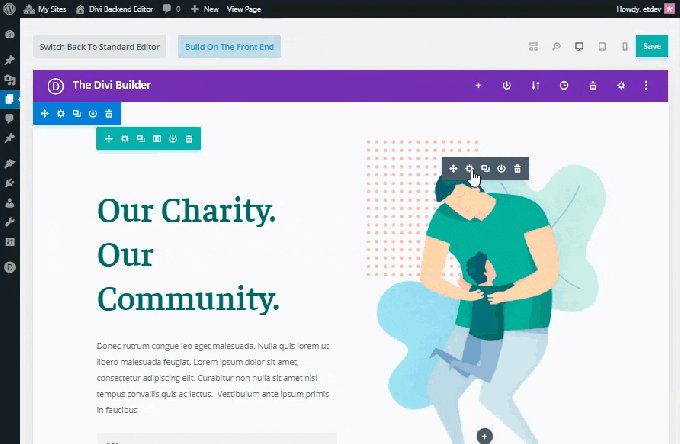
Editor Divi Builder baru memperkenalkan Visual Builder dan semua fiturnya di backend. Sekarang Anda tidak perlu lagi bepergian untuk mengedit halaman Anda. Untuk mengaktifkan pengalaman generator visual di backend, Anda dapat beralih di antara mode tampilan berbeda yang terletak di bagian atas generator. Secara default, mode tampilan wireframe aktif, yang masuk akal karena sangat cocok dengan tampilan pembuat backend klasik yang biasa kita lihat. Namun, Anda dapat beralih di antara mode tampilan yang berbeda (desktop, tablet, dan smartphone) untuk melihat halaman Anda secara visual (seperti dengan Visual Builder) di bagian belakang tanpa harus meninggalkan halaman.
Antarmuka pengguna Divi Builder baru
<
p style = "text-align: justify">
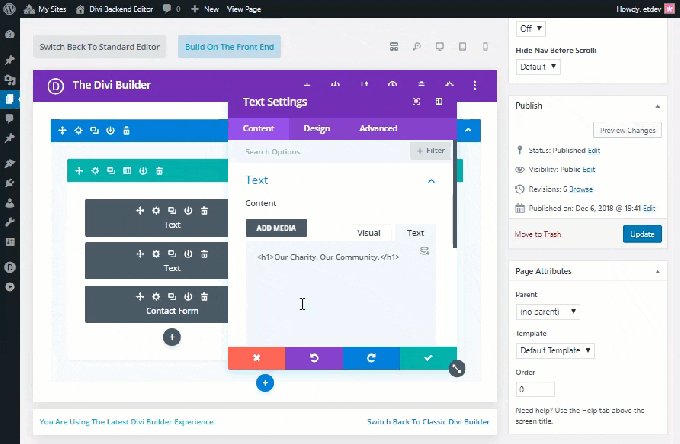
Selain kemampuan untuk beralih di antara mode tampilan yang berbeda di backend, UI Divi Builder bekerja dengan mulus di backend saat mengedit halaman Anda.
Misalnya, saat mengubah pengaturan item di backend, pengaturan modal dapat dipindahkan ke lokasi mana pun di jendela browser, memberi Anda ruang yang Anda butuhkan untuk mengubah backend saat masih memvisualisasikan modifikasi Anda secara real time.
Kembali ke Pembuat Divi Klasik
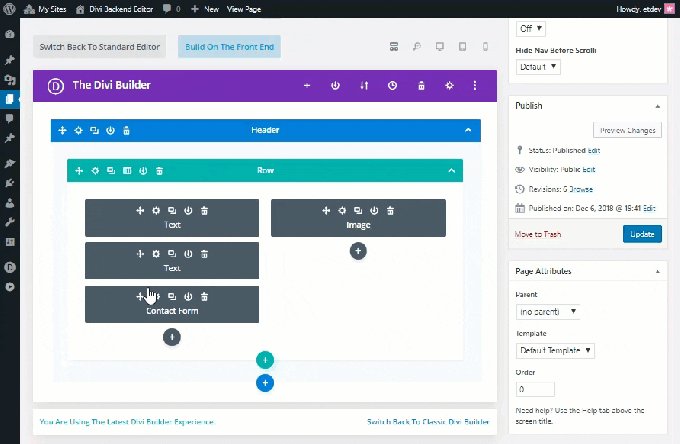
Jika Anda belum cukup siap untuk pengalaman Divi Builder baru, Anda masih dapat menggunakan Divi Builder Klasik seperti sebelumnya. Versi terbaru Divi telah memasukkan cara yang sangat mudah untuk menyebarkan Divi Builder Klasik yang dapat ditemukan di bagian paling bawah antarmuka pengguna Divi Builder di dasbor saat mengedit halaman Anda. Anda akan melihat tautan di sana yang memungkinkan Anda kembali ke Klasik Divi Builder dengan satu klik.
Catatan: Anda juga dapat beralih ke Classic Divi Builder di bawah opsi Tema. Klik tab Generator, lalu klik tab Advanced Options. Di sana Anda dapat menemukan opsi untuk mengaktifkan atau menonaktifkan pengalaman Divi Builder terbaru. Cukup nonaktifkan opsi ini untuk mempertahankan Classic Divi Builder seperti sebelumnya. Tapi ingat, untuk melihat Classic Divi Builder di backend, Anda perlu memastikan opsi Editor Klasik juga diaktifkan.
Fitur-fitur baru Divi Builder
<
p style = "text-align: justify">
Divi Backend Builder baru juga menyertakan semua fitur baru yang canggih yang sebelumnya hanya tersedia di Visual Builder. Dan jika itu belum cukup, Anda juga mendapatkan peningkatan performa dan kegunaan baru dengan Divi Builder baru ini. Peningkatan ini meliputi:
- Pengalaman membangun yang lebih cepat dari sebelumnya dengan penggunaan memori cache
- Representasi akurat 100% dari halaman Anda di semua tampilan menggunakan React Portal
- Kemampuan untuk menyalin dan menempel di antara halaman di Visual Builder persis seperti yang Anda bisa di Classic Builder.
Menggunakan Classic Divi Builder dengan New Divi
Seperti disebutkan di atas, Anda dapat menggunakan Divi Builder Klasik menggunakan tautan yang disediakan di editor halaman Divi Backend Builder baru atau dengan menonaktifkan versi terbaru Divi Builder dalam opsi tema.
Setelah Anda membuat perubahan, editor halaman latar belakang akan terlihat hampir sama persis seperti sebelumnya, dengan beberapa perubahan kecil. Anda akan melihat bahwa tombol lama "Gunakan Visual Builder" sekarang bertuliskan "Bangun di Server", tetapi fungsinya masih sama seperti sebelumnya. Anda juga akan memiliki opsi untuk beralih ke Divi Builder baru dengan mengklik tautan yang terletak di bagian bawah Divi Builder di backend.
Perlu diingat bahwa Classic Divi Builder akan selalu kehilangan semua fitur baru yang sekarang tersedia di backend di New Divi Builder.
final pikiran
Peluncuran Gutenberg sendiri sebagian besar agak berlebihan. Editor halaman WordPress yang kita semua tahu sangat berbeda! Tapi, untungnya, rilis Divi Builder baru terintegrasi mulus dengan Gutenberg, sehingga Anda dapat mempertahankan antarmuka pengguna yang Anda sukai sekarang. Dan dengan semua fitur canggih yang kini tersedia di backend, Divi Builder lebih cepat dan lebih andal dari sebelumnya.